こんばんは。
ツユキサトシです。
最近になって注目を浴びている
ブログサービスが「wordpress」(ワードプレス)です。
ビジネス利用を考えるなら、
このワードプレスの利用を考えるのもひとつの手です。
このブログも、ワードプレスのブログになっています。
ただ、私がワードプレスを使っていて、
不満だった のは「スマホへの対応」です。
スマホから見た時に、
PCと同じまま表示されてしまうので、
見づらいという点がありました。

ブログの更新情報をツイッターなどで
流すことを考えるとスマホへの対応は、
考えていくべき課題でしょう。
そこで、いろいろ調べた結果、
ワードプレスをスマホに対応させる
プラグインがあるとわかったので
今回、それを導入してみました。
導入したのは、
「WPtouch Mobile Plugin」
http://wordpress.org/plugins/wptouch/
というプラグインです。
ワードプレスのプラグインの部分で
「WPtouch」で検索すれば出てきます。
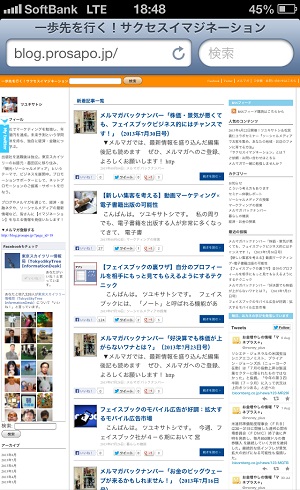
プラグインをインストールして、
有効化すると、ワードプレスがモバイル上で
このように表示されるようになりました!

やはり、見やすくはなっています。
よければ、このブログ記事を
あなたのモバイルで見てみてください。
http://blog.prosapo.jp/?p=509 (当記事のURL)
個別の記事を見てみても、
画像のサイズがモバイルの画面用に
ちゃんとリサイズされているようです。

▲ソーシャルボタンも有効化しています
ただ、問題点もあります。
このワードプレスの場合は、
フェイスブックのコメント欄を
プラグインとして導入しているのですが、
そこに関しては無効化しています。
また、サイドカラムがないことや、
記事の上に固定表示している部分も
なくなっているので、私のブログのように
そこでメルマガの読者などを集めている
場合には、課題が残るのも事実です。
フェイスブックのコメントによって
記事の拡散を狙っている場合には
あまり良い導入とは言えないかもしれません。
皆さんのワードプレスの利用目的、
対象の読者層に応じて導入を検討したいですね^^
▼毎週、メルマガを配信中!
http://blog.prosapo.jp/?page_id=18
感じたこと、質問したいこと、
ございましたらコメント欄にお願いいたします
↓ ↓ ↓






![フェイスブックで、フォローしてもらう方法[フォローをオンにする方法]](http://blog.prosapo.jp/wp-content/uploads/2013/11/フォロー機能をオンにする方法_1.png)


